
Blog'a CSS ve JavaScript Google Drive'dan Host Dosyası Oluşturma - Google Drive'da Blogger CSS ve JavaScript Dosyaları Nasıl Oluşturulur?
Web tasarım ve geliştirme bilgisine sahip olmanıza gerek yok. Blog yazarlarının bloglarında kullandıkları CSS ve JavaScript dosyalarını farklı sitelerden yada diğer bloglardan alarak bloglarını tasarlamakta ve bu da bloglarının yavaşlamasına ve hatta bu site ve blogların kapanması ile sağladıkları CSS ve JavaScript dosyalarının kaybolmasına ve emek vererek tasarladıkları blogun düzenin bozulmasına neden olmaktadır. CSS ve JavaScript dosyalarınızı saklamak için Google Drive bulunmaz bir nimettir.
Google Drive ile blogunuza CSS ve JavaScript dosyalarını saklayarak host sağlayabilirsiniz. Bu sayede blogunuzun hızlanması ve SEO ayarlarının da yapılarak blog için önemli bir sorunu çözmüş olursunuz.
Blog CSS ve JavaScript Dosyaları Google Drive'e Nasıl Yükleyeceksiniz?
Önemli CSS ve JavaScript dosyalarını online olarak saklamak ve farklı tasarım ve hızlı bir bloga sahip olmak için bu yazımızı tamamen okumanızı ve sizinle paylaşmış olduğum kodlar ile rahatça CSS ve JavaScript dosyalarınızı Google Drive'a yükleyerek blogunuzda kullanabilirsiniz.
Blog Yüklenme Hızı Nasıl Etkilenir?
Blog dosya ve klasörlerini FTP bağlantı aracılığıyla basit düzenlemeler yaparak hem saklayabilir hem de blogunuzda kullanabilirsiniz. Bunları yapmak zaman alabilir. Fakat bir blog sahibiyseniz ve blogunuzun gelecekte daha iyi yerlerde olmasını istiyorsanız parmaklarınızın ucunda olan bu önemli bilgilerden faydalanmanız blogunuzun sağlığı açısından önemlidir.
Google Drive ile Blogger JavaScript / CSS Dosyaları Saklama
Blogger JavaScript ve CSS Dosyalarını depolamak yukarıda kısaca özetlemiş olduğumuz sorunları ortadan kaldırmak için ve yığılmalarıdan kurtulmak için bu yöntemi blogunuzda kullanarak blogunuzun hızlı ve blog SEO gibi önemli unsurlardan fayda sağlamış olacaksınız. Öncelikle Google Drive'nızı açarak bir kontrol ediniz.
1- CSS ve JavaScript Dosyası Oluşturma: Blogunuz için Host sağlayıcısı olarak işlev görecek olan dosyayı hazırlayalım. Bilgisayarınızdan Not Defterini açarak CSS kodlarını kopyalayarak Not defterine yapıştırın/ekleyin (Burada dikkat edilmesi gereken husus kodların etiketleri içinde olup olmaması, eğer varsa bu etiketleri kaldırın.)
a- CSS için Not Defterinde Kayıt Türü olarak UTF-8 olarak ayarlıyoruz ve dosya adını dosyaadi.css gibi yazmalısınız yani önemli nokta şu doya adı .css ile bitmeli.
b- JavaScript yani .js dosyası için .css yerine dosyaadi.js gibi adlandırıyoruz.

2- Google Drive'a Dosya/Dosyaları Yükleme: Gmail hesabınızla Google Drive'a giriş yapıyorsunuz. Yeni butonuna tıklayarak Dosya yükleme diyoruz ve bilgisayarınıza kaydettiğiniz dosyayı yüklüyorsunuz.

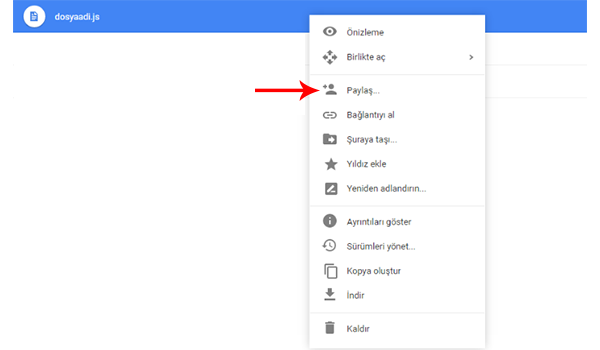
Burada yüklediğimiz dosyaları resimde gösterildiği gibi paylaşıyoruz.

Ve şimdi alt resimde görüldüğü gibi paylaşılan kodu alıyoruz.

Blogger CSS ve JavaScript Dosyalarını Nasıl Eklenecek?
Aşağıdaki Google Drive'dan aldığımız kodu bir inceleyelim mavi ile renklendirilmiş kısım bizim blogumuza host sunucu görevini yapacak olan dosya kimliğidir.
<iframe src="https://drive.google.com/file/d/0B25x-zf4MlGwRzVzR0JRcnU0bjg/preview" width="640" height="480"></iframe>Şimdi blogger'dan kodları eklemek istediğiniz blogun kumanda paneline gelerek Şablon > HTML'yi Düzenle diyoruz. CTRL+F yardımı ile <head> - </head> kodlarını arayarak kodları ekleme yapacağız.
a- CSS yada Js kodunu </head> kodunun üst kısmına eklemek için aşağıdaki kodu kullanıyoruz.
<link rel="stylesheet" type ="text/css" href="https://googledrive.com/host/0B25x-zf4MlGwRzVzR0JRcnU0bjg"/>b- CSS yada Js kodunu </head> kodunun üst kısmına eklemek için aşağıdaki kodu kullanıyoruz.
<script src='https://googledrive.com/host/0B25x-zf4MlGwRzVzR0JRcnU0bjg' tipi='text/javascript'></script>Son olarak değişiklikleri Kaydet diyoruz.
Blogger CSS ve JavaScript Google Drive Hakkında Sonuç Olarak
Başarılı bir şekilde blogumuz için önemli olan CSS ve JavaScript dosyalarını Google Drive'da saklayarak blogumuza host sunucu kimliği kazandırmış olduk. Şimdi blogunuzu ziyaret ederek kontrol edebilirsiniz. Google Drive sayesinde fazla kodlar nedeniyle yavaşlamış olan blogunuzu hızlandırmış olduk google taramalarında yavaşlamayı ve google sorgu sayısını düşürmüş olduk. Bu sayede blogunuzun üst sıralara çıkması açısından herhangi bir sorun kalmamıştır. Şimdi tek yapmanız gereken özgün içerik oluşturarak blogunuzu zenginleştirmelisiniz.

Yorum Gönder