
Blog yayınları içeriğini daha anlamlı hale getirmek için blogcular yayın içerisinde tablo kullanmayı tercih ediyor. Kullanılan blog tablolarının mobil çağa uyumlu olması önem kazanmış durumda. Bu nedenle tüm tarayıcılarda güvenli ve uyumlu olması için HTML5'te yapılmış olması gerekir.
HTML5 kodlamaya sahip olmayan blog tabloları mobil cihazlar üzerine ve farklı tarayıcılarda bozuk yada düzenli çalışmayabilir. Aşağıda açıklamaları ve kodları bulunan Blogger HTML5 Tablo ile tüm cihaz ve tarayıcılarda sorunsuz bir şekilde kullanabilirsiniz.
Blogger HTML5 Tablo Oluşturma
Blogunuzda kolay ve geçerli bir HTML5 ile tablo oluşturmak için aşağıdaki adımları takip edin.1. Blogger hesabınıza giriş yaparak blogunuzun gösterge panelini açın. Blogunuzun gösterge panelinden Şablon > HTML'i Düzenle sekmesine tıklayın. Karşınıza çıkan şablon kodları içerisinde CTRL+F yardımıyla </body> kodunu bulun ve aşağıdaki jQuery kodunu </body> kodundan bir satır öncesine ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<script>
//<![CDATA[
$(document).ready(function() {
$("table").wrap("<div class='table-precision'></div>");
$("table").addClass("table");
});
//]]>
</script>
</b:if>2. Aşağıdaki CSS kodlarını </head> kodunun bir satır üzerine ekleyin ve şablonu kaydedin.
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.table-precision {min-height: .01%;overflow-x: auto}
@media screen and (max-width:767px) {.table-precision {width: 100%;margin-bottom: 15px;overflow-y: hidden;
-ms-overflow-style: -ms-autohiding-scrollbar;border: 1px solid #ddd}
.table-precision>.table {
margin-bottom: 0
}
.table-precision>.table>tbody>tr>td,
.table-precision>.table>tbody>tr>th,
.table-precision>.table>tfoot>tr>td,
.table-precision>.table>tfoot>tr>th,
.table-precision>.table>thead>tr>td,
.table-precision>.table>thead>tr>th {
white-space: nowrap
}
.table-precision>.table-enchase {
border: 0
}
.table-precision>.table-enchase>tbody>tr>td:first-child,
.table-precision>.table-enchase>tbody>tr>th:first-child,
.table-precision>.table-enchase>tfoot>tr>td:first-child,
.table-precision>.table-enchase>tfoot>tr>th:first-child,
.table-precision>.table-enchase>thead>tr>td:first-child,
.table-precision>.table-enchase>thead>tr>th:first-child {
border-left: 0
}
.table-precision>.table-enchase>tbody>tr>td:last-child,
.table-precision>.table-enchase>tbody>tr>th:last-child,
.table-precision>.table-enchase>tfoot>tr>td:last-child,
.table-precision>.table-enchase>tfoot>tr>th:last-child,
.table-precision>.table-enchase>thead>tr>td:last-child,
.table-precision>.table-enchase>thead>tr>th:last-child {
border-right: 0
}
.table-precision>.table-enchase>tbody>tr:last-child>td,
.table-precision>.table-enchase>tbody>tr:last-child>th,
.table-precision>.table-enchase>tfoot>tr:last-child>td,
.table-precision>.table-enchase>tfoot>tr:last-child>th {
border-bottom: 0
}}
.tg-table-paper {width: 100%;border-collapse: collapse;border-spacing: 0;}
.tg-table-paper td,.tg-table-paper th {background-color: #F3F5EF;border: 1px #bbb solid;color: #333;font-size: 100%;padding: 10px;vertical-align: top;}
.tg-table-paper .tg-even td {background-color: #F0F0E5;}
.tg-table-paper th {background-color: #EAE2CF!important;color:#333!important;font-size: 110%;font-weight:bold;}
.tg-table-paper tr:hover td,
.tg-table-paper tr.even:hover td {color:#222;background-color:#FFFBEF;}
.tg-bf {font-weight: bold;}
.tg-it {font-style: italic;}
.tg-left {text-align: left;}
.tg-right {text-align: right;}
.tg-center {text-align: center;}
</style>
</b:if>3. Aşağıdaki kodlar ile blog yayınlarınızın içerisinde kullanmak istediğiniz tablo kodlarıdır.
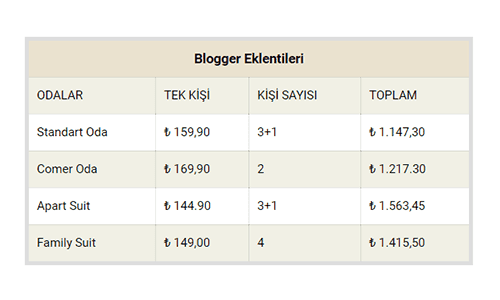
<table class="tg-table-paper">
<tr>
<th colspan="4" class="tg-center tg-bf">Blogger Otomatik Tablo Stili</th>
</tr>
<tr class="tg-even">
<td>ODALAR</td>
<td>TEK KİŞİ</td>
<td>KİŞİ SAYISI</td>
<td>TOPLAM</td>
</tr>
<tr>
<td>Standart Oda</td>
<td>₺ 159,90</td>
<td>3+1</td>
<td>₺ 1.147,30</td>
</tr>
<tr class="tg-even">
<td>Comer Oda</td>
<td>₺ 169,90</td>
<td>2</td>
<td>₺ 1.217.30</td>
</tr>
<tr>
<td>Apart Suit</td>
<td>₺ 144.90</td>
<td>3+1</td>
<td>₺ 1.563,45</td>
</tr>
<tr class="tg-even">
<td>Family Suit</td>
<td>₺ 149,00</td>
<td>4</td>
<td>₺ 1.415,50</td>
</tr>
</table>Şimdi mobil cihazlar üzerinden blog tablolarınızı kontrol edin. Blogger HTML5 eklentileri hakkında daha fazla bilgi almak için yorum sisteminden bize ulaşabilirsiniz. Bu yayınımızı sosyal ağ sayfalarınızda paylaşarak arkadaşlarınıza da yardımcı olabilirsiniz. Bizi takip etmek ve yeni Blogger HTML5 eklentilerinden haberdar olmak için blogumuza abone olun. Abone Bülteni sayfamızın en altında bulunmaktadır.
Etiketler: Blogger HTML5 Tablo Oluşturma / Blogger HTML5 ipuçları, Blogspot HTML5 / Blogger HTML5 Eklentiler / Blogger Mobil Uyumlu Tablo Oluşturma

Yorum Gönder