
Uygulama paylaşımı yapan blog veya web site yöneticilerinin işini kolaylaştıracak App Store indirme butonu. Daha önceki yazımızda CSS ile Google Play indirme butonu oluşturmayı paylaşmıştım. Şimdi de CSS kodlarını kullanarak App Store indirme butonu oluşturmayı paylaşacağım. Akıllı telefon uygulamalarını web sitesinde paylaşmak ve App Store'den bir indirme bağlantısı eklemenize yardımcı olacaktır.
Aşağıdaki ön izleme butonuna tıklayarak uygulama indirme butonlarını inceleye bilirsiniz.
App Store ve Google Play uygulama indirme butonlarını sitenize eklemek için aşağıdaki adımları takip edin.
App Store Uygulama İndirme Butonu
1- Blogger hesabınıza giriş yapın ve blogunuzun kumanda panelinde bulunan Tema > HTML'i Düzenle yolunu takip ederek blogunuzun şablon editör sayfasını açın. Aşağıdaki CSS kodlarını şablon editör sayfanızda bulunan </head> kodunun bir satır üzerine ekleyin ve şablonu kaydedin.
<style type="text/css">
@font-face{font-family:"Product Sans";src:url("https://rawgit.com/jquerycods/Fonts-family/master/product-sans-regular.ttf") format("ttf");font-weight:normal;font-style:normal;}
a.btn-apple{color:#fff}
.app-btn{padding:10px 16px;margin:5px;font-size:18px;line-height:1.3333333;border-radius:6px;text-align:center;white-space:nowrap;vertical-align:middle;-ms-touch-action:manipulation;touch-action:manipulation;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;border:1px solid transparent;font-weight:500;text-decoration:none;display:inline-block}
.app-btn:active:focus,.app-btn:focus{outline:0}
.app-btn:focus,.app-btn:hover{color:#333;text-decoration:none;outline:0}
.app-btn:active{outline:0;-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.125);box-shadow:inset 0 3px 5px rgba(0,0,0,.125)}
.btn-apple{color:#fff;background-color:#111;border-color:#000;padding:5px 20px 20px 50px;position:relative;font-family: 'Product Sans', Arial, sans-serif;font-weight:600}
.btn-apple:focus{color:#fff;background:#555;border-color:#000}
.btn-apple:active,.btn-apple:hover{color:#fff;background:#555;border-color:#000;}
.btn-apple:before{content:"";background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAMAAAAM7l6QAAAAk1BMVEVHcEz///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////82Vn9fAAAAMHRSTlMAfOgjku5v/OH0vJk09hTJAWKrtSjN+Q6LRy6gOLndWz9Yh4LFRUp1syDvG6UM+tehAitYAAAAwklEQVQYGa3AR5KDMBQE0AYEkgCTg3P25ND3P91UjTdfKmvnh2dro28EJV28R9Cck1cEFZr6gJBhJAsE3a5G4ZH5dLmcZtyS41mdDw1cLzsz/Zi8UP2vpja7LaRjzH964l1cQYjpGSFE9NQNBEPX1EJoLF3jFsLa0tUnEEpLVz5AqCxd+xWklJ4lpJwem0Fo6bNLCJo+A2FD3yuE8oOuFI6MrhUcn18UtIKn7BZM67eurxdMNwl871GRDQDWkcoqPMUfk6U4HEReMukAAAAASUVORK5CYII=);background-size:cover;background-repeat:no-repeat;width:30px;height:30px;position:absolute;left:10px;top:50%;margin-top:-16px}
.btn-apple:after{content:"'Den indirin";position:absolute;bottom:5px;left:50px;font-size:11px;font-weight:400}
</style>2- Aşağıdaki HTML kodu, blogunuzda paylaşmış olduğunuz uygulama yayınına yada blogunuzun herhengi bir menüsüne ekleyerek kullanabilirsiniz.
<a class="app-btn btn-apple" href="#" title="App Store">App Store</a>Yukarıdaki HTML kod içerisinde belirtilen yere uygulamanızın bağlantısını eklemeyi unutmayın.
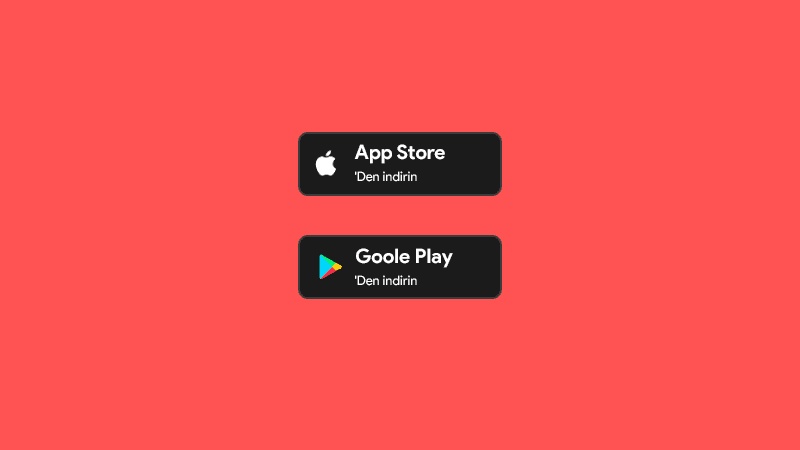
App Store ve Google Play Uygumala İndirme Butonları
Hem App Store hem de Google Play uygumala indirme butonunu eklemek istiyorsanız, şablon editör sayfanıza fazladan CSS kodları eklemeden aşağıdaki birleştirilmiş olan CSS kodlarını ekleyerek kullanabilirsiniz.
1- Yukarıdaki CSS kodlarını ekleme yönetemi gibi aşağıdaki CSS kodlarını şablon editör sayfanızda bulunan </head> kodunun bir satır üzerine ekleyin ve şablonu kaydedin.
<style type="text/css">
@font-face{font-family:"Product Sans";src:url("https://rawgit.com/jquerycods/Fonts-family/master/product-sans-regular.ttf") format("ttf");font-style:normal;font-weight:normal}
a.btn-google,a.btn-apple,a.btn-apple:hover,a.btn-google:hover{color:#fff}
.app-btn{display:inline-block;font-size:18px;line-height:1.3333333;text-align:center;border-radius:6px;padding:10px 16px;margin:5px;white-space:nowrap;vertical-align:middle;-ms-touch-action:manipulation;touch-action:manipulation;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;font-weight:500;border:1px solid transparent;text-decoration:none}
.app-btn:active:focus,.app-btn:focus{outline:0}
.app-btn:focus,.app-btn:hover{text-decoration:none;outline:0;color:#222}
.app-btn:active{outline:0;-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.123);box-shadow:inset 0 3px 5px rgba(0,0,0,.123)}
.btn-google,.btn-apple{background:#111;border-color:#111;color:#fff;position:relative;font-family: 'Product Sans', Arial, sans-serif;font-weight:600}
.btn-google,.btn-apple{padding:5px 15px 20px 45px;}
.btn-apple{padding:5px 15px 20px 50px;}
.btn-google:focus,.btn-apple:focus{color:#fff;background:#444;border-color:#000}
.btn-google:active,.btn-google:hover,.btn-apple:active,.btn-apple:hover{background:#444;border-color:#111;color:#fff}
.btn-apple:before,.btn-google:before{background-size:cover;background-repeat:no-repeat;margin-top:-16px;width:30px;height:30px;position:absolute}
.btn-google:before{margin-top:-15px!important}
.btn-google:before{content:"";background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAMAAAAM7l6QAAABXFBMVEVHcEz/xwj/3BrvzQAAy//30AAb8YAA4f8A2f8A0v//0yk/8pv/3Q3/0xb/3zsA9Yn70wAW8X3TAECKdQD4ygDzNULiMT8t84zzNEbmMEMT8XwAAAAh8YXmLkfGJj1B4lgfn/9M76MAxv/kK0kb33s524o15YzSJkYa6n7YJE7WJkvjKU0A8XYA2f8Azv8Ayf8Awv8Ax/8A3v8A6v8A0/8A0f8A1v8AzP8A4f8A3P8A82f/zgD/ygAA1f8A0tj/xgD8N0b3M0kA4///1wD/0gAA5//5NUfyMEsA9Hz/wwD/LUf/JTIH+ny0fp0A93img6HxCUL1FDvuLE//4wAA83f/OEn/vQAN83r9HTevgZ8A73b4MFAH6GYDz9irg6D/3we730P/eDe51UD/cTW500C51jL/ZiS4daH/bzUA2OCahqUA0dgGy9gC8GcJ73oN1eEO5GoA9v8A7f/lKFHBJrdUAAAALHRSTlMA9L5+ZKS3ZGRkbjjC3UCX+9hLGMbkeGb4n/EMkMFDTicvZt/tb19x07uZ9noB8iEAAAExSURBVCjPvdLXcoJQEAZgUvSk9957xwKaYIsiUhQRJNEoanrv5f1nckikBchNZrK3387Ozu6PIH+v+dXfdOHldWXNnZf8j/XnjUU3bvcFGnUl73XjcDDQeFIKRzPOHPIHAw9RZacwNe7AnYk96PtRRTnMD3bbGfVpDhu8dg4bDlfot3JHJGR27rSly8JYyOTceTZO9faZeddw7rKcjMcyJ60GE6jud1flrMrUQY/OaVRz3811sskejUE60vSEwOdu45CpgTZ9OKAj344KfCqVu4jFMh7T5oDGvhwTeIaBfjYyjFhZdaJaIUkmVRodsp4F0AT0dLXCkmRpYuznUQFOEBh+XGQhT9o/pjJUma3NTiOOjItFubY85xgHgL+Lkry97hIm8CZKH1vuUb2XNpH/r0+zYUz0ADwFrwAAAABJRU5ErkJggg==);left:6px;top:50%}
.btn-google:after{content:"'Den indirin";position:absolute;left:45px;bottom:5px;font-size:11px;font-weight:400}
.btn-apple:before{content:"";background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAMAAAAM7l6QAAAAk1BMVEVHcEz///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////82Vn9fAAAAMHRSTlMAfOgjku5v/OH0vJk09hTJAWKrtSjN+Q6LRy6gOLndWz9Yh4LFRUp1syDvG6UM+tehAitYAAAAwklEQVQYGa3AR5KDMBQE0AYEkgCTg3P25ND3P91UjTdfKmvnh2dro28EJV28R9Cck1cEFZr6gJBhJAsE3a5G4ZH5dLmcZtyS41mdDw1cLzsz/Zi8UP2vpja7LaRjzH964l1cQYjpGSFE9NQNBEPX1EJoLF3jFsLa0tUnEEpLVz5AqCxd+xWklJ4lpJwem0Fo6bNLCJo+A2FD3yuE8oOuFI6MrhUcn18UtIKn7BZM67eurxdMNwl871GRDQDWkcoqPMUfk6U4HEReMukAAAAASUVORK5CYII=);left:10px;top:50%}
.btn-apple:after{content:"'Den indirin";position:absolute;font-size:11px;left:50px;bottom:5px;font-weight:400}
</style>2- Aşağıdaki HTML kodları uygulamanızın bulunduğu App Store'den veya Google Play'den uygulama bağlantılarınızı ayrı ayrı ekleyebilirsiniz.
<a class="btn-apple app-btn" href="#" title="App Store">App Store</a>
<a class="btn-google app-btn" href="#" title="Google Play">Google Play</a>Bu yazımızda App Store'den ve Google Play'den uygulama indirme butonları oluşturmayı paylaştım. Yayın ile ilgili görüş ve sorularınız için yorum formunu kullanabilirsiniz. Yeni eklenti ve yayınlardan haberdar olmak için bültenimize abone olabilirsiniz.

Yorum Gönder