
Disqus Yorum Sayısı Bağlantısı Nasıl Eklenir? - Bu yazımızda Disqus yorum sayısı bağlantısının ana sayfa ve içerik sayfalarına nasıl ekleneceği ile ilgili klavuzluk edeceğiz.
Blog ve web sitelerinde kullanımı gitgide artan ve gün geçtikçe popüler olmaya devam eden Disqus yorum formu hem güvenlik hem de kullanılabilirlik açısından önemli hizmetler sunmakta. Bu nedenle, Disqus yorum formunu kullanıyorsanız ve bazı özelliklerini de kullanmak istersiniz. Disqus yorum sayısı bağlantısını sitenize eklemek çok kolay, hadi başlayalım.
Ana sayfa ve içerik sayfalarına Disqus yorum sayısı bağlantısı ekleme
Aşağıdaki Disqus yorum sayısı JavaScript komut dosyasını blog sitenizin </body> kodunun bir satır üzerine ekleyin.
JavaScript kodu içerisinde işaretlenmiş olan "bloggerekibi" yerine Disqus form kullanıcı (kısa) adınızı ekleyin.
<script id='dsq-count-scr' src='https://bloggerekibi.disqus.com/count.js' async='true'/>Aşağıdaki Disqus yorum sayısını gösterme bağlantı kodunu Disqus yorum sayısını görmek istediğiniz HTML kod aralığına ekleyin. Örneğin, Disqus yorum sayısını ve bağlantısını sayfa içeriklerinin başlıkları altına ekleyebilirsiniz.
<a class='disqus-comment-count' expr:href='data:post.url + "#disqus_thread"'/>Tema tasarımları bir birinden farklı olmasından dolayı, eklemeniz gereken yeri söylemek pek doğru olmaz. Kurulum ile ilgili yardım almak için yorum formu üzerinden bize ulaşabilirsiniz.
Blogger yorum sayısı yerine disqus yorum sayısını gösterme
Blogger kullanıcıları blog sitelerinde Disqus yorum sayısını göstermek için Blogger yorum sayısı kodunu yukarıdaki Disqus yorum sayısı bağlantı kodu ile değiştirmleri yeterli olacaktır. Blogger yorum sayısı gösterme bağlantı kodu aşağıdaki kod gibidir, tema editör sayfasında aşağıdaki koda benzer kodları bulun ve değiştirin. Herşeyden önce temanızın yedeğini almayı unutmayın.
<b:if cond='data:post.allowComments'>
<span class='comment-info'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 0'><data:messages.postAComment/></b:if><b:if cond='data:post.numComments == 1'><data:post.commentLabelFull/></b:if><b:if cond='data:post.numComments > 1'><data:post.numComments/><data:post.commentLabelFull/></b:if></a>
</span>
</b:if>
Disqus yorum sayısını gösterme bağlantısını Türkçe yapma
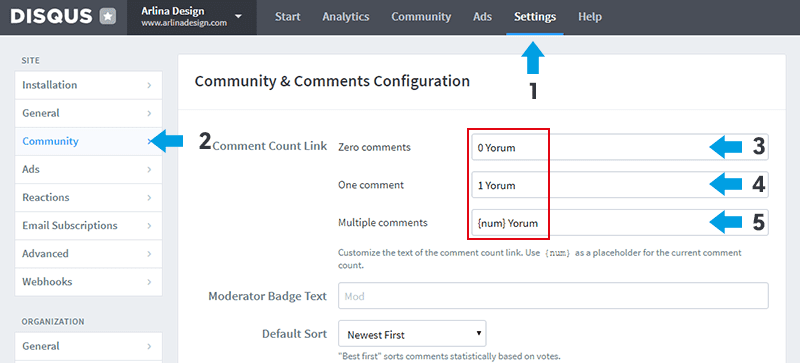
Disqus yorum sayısı bağlantısı ekledikten sonra, bağlantıda görünen metin Türkçe değilse yada sitenizde kullandığınız dile uygun olacak şekilde düzenlemek için Disqus yorum ayarlarını gidin. Aşağıdaki resimde Disqus yorum bağlantısı Türkçe olarak değiştirilmiştir. Aynı adımları takip ederek istediğiniz dile çevirebilirsiniz.

Disqus yorum sayısı bağlantısının kolay bir şekilde web sitelerine nasıl eklendiğini anlattık. Disqus'ın bu özelliğini sadece blog kullanıcıları değil wordpress veya diğer platform kullanıcıları da aynı şekilde ekleyebilir.
Bu yazımız ve Disqus ile ilgili tüm görüşlerinizi ve düşüncelerinizi yorum yaparak lütfen bizimle paylaşın.

Yorum Gönder