
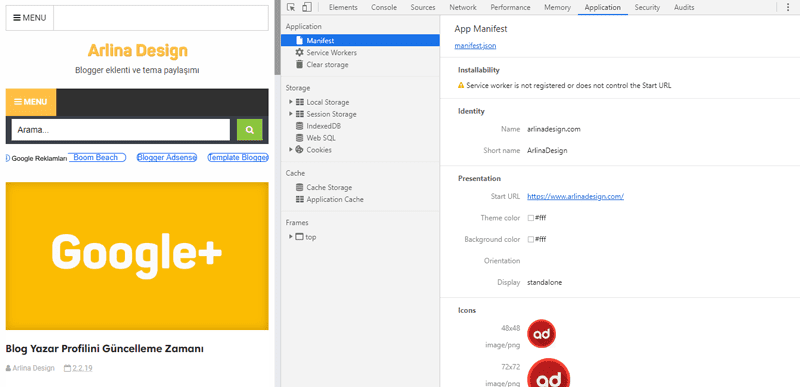
Manifest.json veya Manifest Web Uygulamalası, mobil cihazlar için blog URL'si kısayolu oluşturma yöntemidir. Bu uygulama, kullanıcıların mobil cihazlar ile blog URL'si kısayolunu mobil cihazın ana ekrana kolayca kaydedebilir.
Kullanıcılar uygulama sayesinde, mobil ana ekrandaki blog simgesine (blog kısayol URL'sine) tıklayarak blog sitesine doğrudan gidebilir. Bu sayede, kullanıcıların mobil cihazlar üzerinde tarayıcı açmasına ve blog adını veya URL'sini yazmasına gerek kalmaz.
Blog takipçilerinizin, blog sitenize kolayca erişim sağlamaları veya blog sitenize tekrar giriş yapmalarını kolaylaştırmak için dosya içerisinde bir kısayol URL'si içerecektir.
Bu uygulama masaüstü kısayolu oluşturma ile aynı işleve sahip. Ancak şuan blog siteleri için yaygın olarak kullanılmamakta. Bunun nedeni, blog yazarlarının / geliştiricilerin bu bildirimle ilgili bilgi sahibi olmamaları.

Manifest Web Uygulamasının blog sitesinde nasıl çalıştığını anlamanızı kolaylaştırmak için, mobil cihazınızda Arlina Design sitemize Google Chrome tarayıcınız ile giriş yapın. Ardından sağ üstte Chrome'da bulunan 3 nokta simgesine tıklayın ve "Ana ekrana ekle"yi seçin. Mobil cihazınızın ana ekranına gidin ve Arlina Design simgesini bulun. Simgeye tıklamayı deneyin, Arlina Design sitemize kolayca giriş yapacaksınız.
Blog siteniz için Manifest Web Uygulaması oluşturmak istiyorsanız aşağıdaki adımları takip edin.
Birinci adım: Blog sitenizin Favicon simgesi gibi dörtgen şeklinde ve 192x192 boyutunda bir blog ikonu oluşturun. Bir de 512x512 boyutunda bir PNG simgesi (logo) oluşturun.
İkinci adım: Bilgisayarınızda not defterini açın ve aşağıdaki kodu kopyalayın ve not defterine ekleyin.
{
"name": "arlinadesign.com",
"short_name": "ArlinaDesign",
"start_url": "https://www.arlinadesign.com/?m=1",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#fff",
"description": "Blogger tema tasırımı ve SEO bilgileri",
"icons": [{
"src": "https://2.bp.blogspot.com/........./........./s48/android-icon-48x48.png",
"sizes": "48x48",
"type": "image/png"
}, {
"src": "https://2.bp.blogspot.com/........./........./s72/android-icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
}, {
"src": "https://2.bp.blogspot.com/........./........./s96/android-icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
}, {
"src": "https://2.bp.blogspot.com/........./........./s144/android-icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}, {
"src": "https://2.bp.blogspot.com/........./........./s168/android-icon-168x168.png",
"sizes": "168x168",
"type": "image/png"
}, {
"src": "https://2.bp.blogspot.com/........./........./s192/android-icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}, {
"src": "https://2.bp.blogspot.com/........./........./s512/logo.png",
"sizes": "512x512",
"type": "image/png"
}]
}Yukarıdaki kod içerisinde belirtilen yerleri blog sitenize uygun olarak düzenleyin. Kod bulunan short_name yere en fazla 12 karakterden oluşan bir isim ekleyin. 12 karakteri aşması durumunda blog adı kesik şekilde görüntüleniyor.
Oluşturduğunuz simgeleri Blogger'a yükleyin, resim URL'lerini alın ve simgenin .../s.../... boyutuna göre özelleştirin.
Kod içerisinde alanları özelleştirdikten sonra manifest.json ismiyle kaydedin. Manifest dosyanızı barındırmak istediğiniz yere yükleyin veya ekleyin. Dosya barındırmak için GitHub'ı da kullanabilirsiniz.
Üçüncü adım: Manifest dosyanızı blog sitenizin tema editör HTML sayfasına eklemek için aşağıdaki kodu kullanın ve kodu <head> kodunun altında bulunan meta etiketlerinin altına ekleyin.
<link href='Manifest.json URL'sini buraya ekleyin' rel='manifest'/>Manifest dosyanızı blog sitenize ekledikten sonra, mobil cihazınızda Google Chrome ile blog sitenizi açın. Ekranın sağ üst köşesinde bulunan 3 nokta simgesine tıklayın ve "Ana ekrana ekle"ye dokunun. Mobil cihazınızın ana ekranına gidin ve blog sitenizin simgesini bulun ve tıklayın. Blog sitenizin simgesine dokunduğunuzda blog sitenize yönlendiriyorsa uygulama çalışıyor demektir.
Ve şunu da belirtmek isterim, bu web uygulaması da SEO unsurlarından biridir. Ayrıca, blog siteniz için PWA uygulaması (Progressive Web Apps) oluşturursanız o da faydalı olacaktır.
Uygulamayı detaylı olarak anlamak için Google Develover;
https://developers.google.com/web/fundamentals/web-app-manifest/ adresini ziyaret edebilirsiniz.

Yorum Gönder